Das Fansubben ist ja, wie wir alle wissen, serious business. Also warum nicht eine kleine Reihe starten, die ein wenig über einige Fragen des Fansubbens philosophiert.
Es wird also allgemein um Fansubs gehen und um deren „Marotten“. Im besten Fall ist das halbwegs neu oder zumindest interessant. Zudem soll der Spagat versucht werden, den Fortgeschrittenen unter uns zum erneuten Reflektieren anzuregen, Neulingen eine Art Tutorial zu sein und auch Otto-Normalleecher verständlich oder vielleicht sogar von Nutzen zu sein.
Den Anfang wird das Styling machen (bzw. eigentlich erst mal nur ein Teil dieses Bereiches).
Schieben wir noch eine kurze Einführung vorweg, die die Profis gerne überlesen dürfen:
Einleitung
Was ist Styling?
Hier wird festgelegt, wie die Untertitel aussehen sollen. Also welche Schriftart, Farbe, etc. sie haben sollen. Und bei dem von Fansubs normalerweise verwendeten .ass-Format kann man da sogar recht viel machen – zumindest weit mehr als mit den meisten anderen Untertitelformaten. Das ist ein Fluch und ein Segen. Denn wenn man mehr machen kann, muss man viel mehr Entscheidungen treffen und kann auch viel mehr falsch machen ^^
Wie sehr so etwas den Lesefluss/das Lesevergnügen beeinflusst, kann man feststellen, wenn man sich zum Beispiel ein altes Buch von Uropa schnappt: Die – vielleicht noch im Druck etwas verlaufende – Fraktur werden die meisten von uns nur unter großen Mühen entziffern können, entsprechend anstrengend und langsam ist dann auch das Lesen. Und wenn das kein Buch sondern ein Fansub wäre, wäre das umso gemeiner, da wir Untertitel auch noch unter Zeitdruck lesen müssen.
Nun wird kaum jemand seine Untertitel in Fraktur setzen – und das Problem mit Fraktur ist auch eher, dass wir die nicht mehr gewohnt sind – die Probleme bei Untertiteln sind meist etwas subtiler und wir werden sie größtenteils gar nicht bewusst mitbekommen, aber zum Verdeutlichen, wie viel Schrift und deren Gestaltung ausmachen kann, sollte es reichen. Und das Styling bei Fansubs nimmt auch häufig einiges an Zeit in Anspruch, bis man wirklich einen gut lesbaren und passenden Style gefunden hat.
Wir styled man überhaupt und was bringt mir Leecher das?
Da die meisten Fansubs mittlerweile Softsubs sind, haben wir auch als normale Konsumenten den großen Vorteil, die Untertitel an unsere Bedürfnisse anzupassen. Und beim Styling lohnt sich das sogar, weil es recht einfach ist und wir uns das Sehen teils stark erleichtern können, wenn die Untertitel etwa von unserem gemütlichen Sofa aus doch etwas arg klein sind.
Auch wenn dazu der normale (Text-)Editor reicht, werde ich das anhand von Aegisub erklären, weil es vorerst übersichtlicher sein dürfte. Sollte die Serie hier etwas weiter laufen, schreib ich vielleicht mal eine Zusammenfassung für den Hausgebrauch.
In Aegisub können wir einen Fansub (mit Softsubs!) einfach öffnen (File->Open Subtitles…). Um in Aegisub auch das Video dazu zu haben, die .mkv einfach in Aegi ziehen.
Um die Styles zu verändern, gehen wir in den „Style-Manager“ (Subtitles->Style-Manager“ und doppelklicken auf den gewünschten Style.
Wenn wir fertig sind, könnten wir die Datei einfach speichern (mit gleichem Namen und gleichem Ordner wie das Video) und der MPC sollte dann unser aktualisiertes Skript automatisch laden. Alternativ können wir die Untertiteldatei auch in die Datei hineinmuxen.
So, nun aber zum Thema dieses Beitrages:
„Wohin mit dem Untertitel?“
Wir werden uns dieses Mal mit den beiden Einstellungen „Margins (Außenabstand)“ und „Alignment (Ausrichtung)“ befassen – also jene beiden Einstellungen, mit denen man die Untertitel platzieren kann.
Als Beispielmaterial missbrauche ich „Natsuyuki Rendevous, Folge 7“ von Himi und YKS. Die Wahl war Zufall und hatte keinen bestimmten Grund (auch wenn ich feststellen musste, dass mir der Sub recht gut in den Kram passt ^^). Der Fansub ist durchaus gut und auch der Style dürfte von den meisten als ordentlich betrachtet werden. Ist also ein recht „typisches“ Beispiel eines Fansubs.
Außenabstände
Nehmen wir uns als Beispiel 19:06:
Untertitel werden in der Regel unten am Bild mittig ausgerichtet (dazu später mehr). Den vertikalen Abstand – in diesem Fall den Abstand nach unten – in Pixeln gibt der „Margin-Vert.“ an; zu den Seiten jeweils „Margin-Left bzw. Right“. Wenn eine Zeile länger ist, als dass sie in die Bildbreite abzüglich des Außenabstandes der Seiten passt, bricht die Zeile um.
Wie wir oben im Bild mit dem Styles Manager bereits gesehen haben, betragen diese hier je „15 Pixel“ für die Seiten und „25 Pixel“ vertikal. Das heißt die unterste Zeile steht 25 Pixel über dem unteren Rand, die Zeile bricht um, wenn eine Breite von 1250px (1280-2×15) überschritten wird. Auf den Punkt genau wird diese Grenze natürlich nur selten erreicht – Bei maximaler Platznutzung, sähe das etwa so aus:
Dadurch können extrem lange Zeilen entstehen und die Untertitel „kleben“ sozusagen am Monitorrand. Woher kommt das und welche Probleme gibt das?
Ein technisches Problem – Overscan
Ganz einfach gesagt gibt es das Problem des „Overscans“. Overscan bezeichnet den Bereich eines Bildes, der von Ausgabegeräten unter Umständen nicht angezeigt wird. Es stellt sozusagen einen Toleranzbereich dar, in dem zwar „irgendwas“ ist, aber nichts, was relevant wäre – damit es keine Probleme gibt, wenn es fehlt.
Nun ja, dieses Problem ist eigentlich Schnee von gestern – denn unsere modernen Flachbildschirme und digitale Technik zeigen normalerweise das vollständige Bild – weshalb wir bei älteren Videos nun auch merkwürdige schwarze Ränder haben oder bei alten Videospielen komische Sprites an den Seiten finden -> die hat unsere alte TV-Röhre nämlich nicht angezeigt. Lustigerweise war es nano (die auch an diesem Beispiel gearbeitet hat), die mich darauf hinwies, dass es durchaus noch solche Geräte gibt und man an den äußeren Kanten nichts typen sollte.
Nun ja – selbst wenn das technisch kein großes Problem mehr darstellt, ist der Overlaybereich eine gute Faustregel, welche Abstände man mindestens einstellen sollte, damit es nicht „klebend“ wirkt (Und deshalb erwähne ich es). In Aegisub können wir uns den Overlay anzeigen lassen (Video->Show Overscan Mask) – und wie ihr euch vielleicht schon denken könnt: Unser Beispiel liegt voll drin. Die Mindestwerte für 720p wären 85 Pixel für die Seiten und 35 Pixel für die Vertikale.
Sowohl dass die Untertitel so nah an den Rändern kleben, als auch dass man gerne die Zeilen so in die Länge zieht, dürfte eher die Regel als die Ausnahme sein. Also ein kleiner Exkurs mit einer Spekulation darüber, woher das kommt.
Warum macht man so lange Zeilen?
Häufig genug dürfte der einfache Grund sein, dass man schlicht keine Ahnung hat, was man mit den Außenabständen machen soll… und nimmt die Standardwerte von Aegisub, die leider viel zu klein sind (10px jeweils). Diesen Wert sollte man unbedingt und immer raufsetzen!
Der zweite, etwas interessantere, Grund dürfte die Umstellung von 4:3 auf 16:9 gewesen sein. Das breite Bild von 16:9 kommt unserem Sichtbereich wesentlich mehr entgegen als das olle 4:3 – denn unser Sichtbereich ist nun mal „breitbild“. Und dadurch, dass wir nun mehr vom Bild sehen, fällt es uns viel leichter in eine visuell erzählte Geschichte „einzutauchen“ („Immersion“ ist das Schlagwort hierzu). So schön das ist, hat man allerdings verpasst, die Außenabstände der Untertitel diese Entwicklung mitgehen zu lassen und nimmt mehr oder weniger die alten und bekannten Werte (in unserem Beispiel wäre das für die Seiten relativ gesehen sogar weniger als die 10 Pixel-Standardeinstellung unter 4:3-SD).
Dadurch können wesentlich längere Zeilen und wesentlich mehr Text ins Bild gebracht werden.
Das mögen wir Fansubber natürlich, da wir weniger Untertitel timen müssen und kompliziertere Sätze bauen können. Zudem merken wir gar nicht so sehr, dass die Zeilen so lang sind, da wir „berufsbedingt“ die Untertitel natürlich sehr viel genauer und bewusster anschauen (und viel weniger auf den Anime achten) als das ein „normaler“ Zuschauer tun würde. Dadurch „lesen“ wir Untertitel aber viel mehr wie ein Buch (mit Bildern) als ein fremdsprachliches Video zu schauen, das eine Übersetzung einblendet.
Aber Anime ist nun mal kein Buch – sind diese langen Zeilen also eigentlich gut?
Kommen wir zu einem weiteren Exkurs:
Exkurs: Wie sehen wir
Ich schrieb bereits, dass wir sozusagen „breitbildig“ schauen. Um genau zu sein, sehen wir die Welt in einer Art Oval, wobei zu den Außenbereichen unseres Sichtfeldes nach und nach Schärfe und Farben verloren gehen, bis wir schließlich gar nichts mehr sehen. So schauen wir normalerweise eine Stelle an und nehmen alles darum noch irgendwie ein bisschen mit.
Bei einem Film haben wir normalerweise einen Fokus – dort wo die „Action“ passiert – und das ist die Stelle, auf die wir unsere Augen gerichtet haben. Damit wir möglichst viel von unserem Sichtbereich mit „Film“ gefüllt haben und damit viel besser in die „Filmwelt“ eintauchen können, liegt dieser Fokus mehr oder weniger in der Mitte – sonst würden wir zu einem guten Teil ja nicht den Film sehen, sondern unsere Raufasertapete.
Natürlich liegt er nicht immer exakt in der Mitte: Ohne Bewegungen wäre ein Film langweilig und auch in unserem Beispiel ist der Fokus natürlich auf der Ilse links. Aber auch hier schauen wir erst mal instinktiv auf die Mitte und dann auf Ilse. Das ist auch volle Absicht, denn so verstehen wir das Bild als „Neben einem leeren Krankenbett kniet ein Mädchen.“ und nicht als „Ein Mädchen kniet (und daneben steht zufällig ein Bett).“.
Aber bevor ich abschweife, halten wir einfach fest: Der Fokus ist praktisch nie am Bildrand und durchschnittlich (und darum geht es uns) in der Mitte.
Das Problem mit Untertiteln ist nun, dass sie massiv Fokus „klauen“ – wir müssen sie ja schließlich lesen. Das ist natürlich nicht zu vermeiden, aber diese langen Zeilen, nah am Rand, sind nicht ganz unproblematisch:
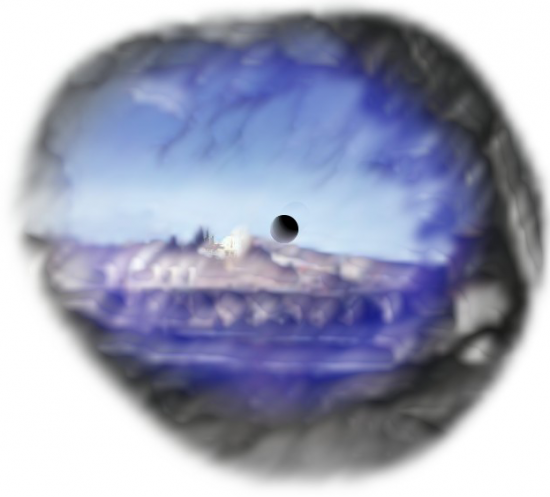
Schauen wir uns das mal an, wie wir in etwa unser Beispiel sehen würden (Das ist jetzt natürlich nicht übermäßig genau und individuell verschieden – aber der Punkt dürfte klar werden. Um die Zeile im Original-Fansub zu lesen, müsstet ihr übrigens etwas mehr als doppelt so schnell sein.)
Wir sehen hier drei Probleme:
1. Der Fokus (der Untertitel) ist extrem weit von dem Fokus der „Action“ entfernt: Unser Auge muss also extrem weite Wege gehen, bis es endlich die Untertitel lesen kann. -> Das ermüdet und wir bekommen wenig von der „Action“ mit – nicht mal in den Außenbereichen.
2. Durch die Länge der Zeilen muss unser Auge von ganz links nach ganz rechts wandern, ebenfalls ein langer Weg und verursacht enorme zusätzliche Fokusbewegung.
3. Dadurch, dass die Untertitel extrem nah am Rand sind, ist in unserem Blickfeld eben größtenteils nicht mehr „Anime“ sondern „Raufasertapete“ (oder wie hier „schwarz“).
Um diese Dinge etwas weniger „krass“ zu gestalten, könnten wir die „Margins“ etwas höher setzen.
Hier noch mal unser Beispiel im Original:
Und hier eine Alternative mit erhöhten Margins (Seiten je 300 Pixel, Vertikal 75 Pixel) und entsprechend gekürzten Untertiteln. Die Vertikale wurde so gewählt, dass die Untertitel noch im unteren Viertel bleiben.
Wir sehen, dass so gestylte Untertitel wesentlich näher am „Fokus“ bzw. „Mittelpunkt“ des Animes sind. Dadurch haben wir wesentlich weniger „Laufwege“ für das Auge und bekommen die „Action“ zumindest noch im Augenwinkel mit.
Nun zum zweiten (und wesentlich kürzeren) Teil dieses Artikels:
Alignment – An welcher Seite richtet sich der Untertitel aus?
Hier ein Beispiel aus 17:00

Wir sehen, dass ein zweiter Untertitel an den oberen Rand gelegt wurde. Wie die Untertitel ausgerichtet werden, legen wir im „Alignment“ fest, wobei die Nummern der Ausrichtung den Zahlen auf unserem Nummernblock auf der Tastatur entsprechen. In der Regel ist dies der Wert „2“ – also mittig unten. Wenn wir einen Untertitel jedoch an den oberen Rand setzen möchten, wählen wir „8“ – mittig oben. Alle anderen Werte sind ziemliche Spezialfälle und werden praktisch nie gebraucht. Diese werden wir hier ignorieren.
Typischerweise stehen „Unter-„titel oben, wenn sie irgendetwas Nebensächliches sind. Also zum Beispiel irgendein im Hintergrund laufendes Radio oder die teils beliebten „Infoboxen“.
Einige Gruppen bzw. Styler setzen aber auch generell Texte nach oben, wenn sie etwa von einem zweiten Sprecher gesprochen werden, oder um die in Fansubkreisen verpönten „Dreizeiler“ zu umgehen.
Der Grund dafür wird wohl „Gewohnheit“ sein, oder die Faulheit, einen ordentlichen (unterscheidbaren) Style für z.B. den zweiten Sprecher zu gestalten, der ebenfalls „unten“ stehen könnte.
Das Problem dabei sollte recht schnell klar werden, wenn wir uns den kleinen Exkurs über den „Fokus“ und unserer kleinen Animation, wie wir einen Fansub schauen, in Erinnerung rufen:
Durch das gleichzeitige Platzieren von Untertiteln an den unteren Rand und an den oberen Rand (im schlimmsten Fall sogar beides Zweizeiler bei voller Nutzung der Breite) müssten wir eigentlich drei Dinge gleichzeitig anschauen, denn wir haben nun gleich drei „Fokus“. Und zwar so gesetzt, dass sie maximal voneinander entfernt liegen.
Und das können wir halt einfach nicht.
Normalerweise wird das etwa so ablaufen, dass wir unseren Blick auf die Untertitel unten legen, anfangen zu lesen. Dann blobbt irgendetwas am Rande unseres Blickfeldes auf, wir lassen uns kurz irritieren, heben etwas den Blick, um festzustellen, was es ist (->ein weiterer Untertitel), nehmen den Blick zurück auf den unteren Untertitel, beeilen uns, diesen zuende zu lesen, führen dann den Blick zum oberen Untertitel (von ganz unten rechts nach ganz oben links), versuchen ihn zu lesen – aber da ist er schon wieder verschwunden. Dann spulen wir zurück, drücken Pause und lesen noch mal alles in Ruhe.
Denn diese Zeilen am oberen Rand haben meist noch zwei andere Eigenheiten: Unerwartet zu erscheinen und so getimed zu sein, dass man sich nicht darauf einstellen kann.
Die Alternative wäre einfach: Auf „Alignment: 8“ verzichten, wo es nur geht. Wenn es eh unwichtig ist, kann man es wahrscheinlich auch weglassen, denn wirklich lesen kann man es nicht. Und wenn es schon keine andere Wahl gibt, blenden wir zumindest den Untertitel mit etwas mehr Toleranz im Time ein, damit man sich zumindest drauf einstellen kann.
Aber zu dem Beispielbild noch ein kleiner Bonus:
Alternative Margins/Anordnung und Ausnahmen
Es gibt natürlich Ausnahmen und Situationen, wo geänderte Margins oder auch die Ausrichtung nach oben sinnvoll sind. Aber das sind Ausnahmen und sollen hier nicht lang behandelt werden.
Unser letztes Beispielbild könnten wir sogar als Beispiel nehmen: Am unteren Bildrand ist im Video selbst eine Laufschrift, die sich mit den Untertiteln beißt. Das ist hier eine blöde Werbeeinblendung, aber es könnte auch irgendetwas Wichtiges im Anime selbst sein.
Bei so was ist es sinnvoll, die Untertitel anders zu platzieren. Das könnte im Extremfall wirklich das „Alignment 8“ sein. In diesem Fall wäre es wohl sinniger, den vertikalen Margin so zu setzen, dass die Laufschrift „umschifft wird.“
Schlussbemerkungen
Das war jetzt ein ziemlich langer Text zu einer solch simplen Sache wie der Positionierung von Untertiteln. Aber leider auch einer ziemlich übersehenen.
Die Ausrichtung der Untertitel auf irgendetwas anderes als „mittig unten (Alignment=2)“ ist ehrlich gesagt schlicht eine grässliche Unsitte, die sich irgendwie bei Fansubs eingeschlichen hat. Die Dinger heißen „Untertitel“ und nicht „Obertitel“. Und wenn es nicht irgendeine Ausnahmesituation ist (die möglichst dem Anime selbst geschuldet ist), haben Dialogzeilen da oben nichts verloren.
Bei den Außenabständen ist die Sache etwas komplizierter. Ich glaube, dass „actionorientiertere“ Anime wesentlich stärker von hohen Seitenabständen profitieren als ruhige und dialoglastige Anime. Wenn es dialoglastig wird, sind Sätze meist auch etwas länger und komplizierter. Die Sinneinheiten sollten schon in einen Untertitel passen (Ein auf fünf Untertitel aufgeteilter Hauptsatz, bei dem man langsam das Subjekt vergisst, fördert das Verständnis auch nicht ^^). Und wenn es dialoglastig wird, passiert im Bild normalerweise nicht allzu viel.
Das zur Einschränkung, dass hohe Margins nicht gleich mehr Animevergnügen bedeuten. Die optimalen Werte sind wahrscheinlich an den entsprechenden Anime anzupassen. Grundsätzlich bleibt aber die These, dass die meisten aktuellen Fansubs unter viel zu geringen Margins leiden – insbesondere an den Seiten. Ich kann es nur jedem ans Herz legen, mal mit erhöhten Außenabständen zu experimentieren; durchaus auch mit Größen, die schon merkwürdig weil ungewohnt erscheinen. Es macht das Sehen wirklich erstaunlich angenehmer.
Erhöhte Außenabstände hätten sogar auch noch einen weiteren Vorteil: Es zwingt den Übersetzer/Editor dazu, sich kürzer zu fassen und schlimme Satzungetüme zu vermeiden.
Rufen wir noch einmal das erste Beispiel von ganz oben in Erinnerung. Der Satz wird für etwas über drei Sekunden eingeblendet, so dass man ihn etwa zur Hälfte gelesen bekommt. Dabei ist der Satz derart verschachtelt und umständlich, dass man ihn schon zweimal oder in Ruhe lesen müsste, um ihn überhaupt zu verstehen. Das ist ein grober Ausdrucksfehler.
Wären die Seitenabstände auch nur etwas größer gewesen, wäre das ein Dreizeiler und der Satz hätte nicht mal bis in den QC überlebt. Dann wäre vielleicht ein Satz herausgekommen wie „Er hat es weggeworfen, aber man hat es [das Testament] noch im Müll gefunden.“ Das wäre dann verständlich und lesbar gewesen.
tl/dr
Was sind nun „gute Werte“ für die Platzierung von Untertiteln?
Alignment generell auf „2“.
Wenn auch technisch uninteressant, bietet die Overscan-Maske einen guten Richtwert, welcher Bereich nicht unterschritten werden sollte.Für 720p wären das „85“ für die Seiten, „35“ für die Vertikale.
Als Ausgangsbasis fürs Stylen oder Experimentieren:
„250“ für die Seiten, „50“ für die Vertikale. Und dann Werte von „100-350“ für die Seiten und „35-80“ vertikal durchtasten.
Zum Nachstylen für „Leecher“:
maximal „vorhandener Wert + 150“ für die Seiten, sonst riskiert man reihenweise Vierzeiler; „40“ für die Vertikale.
PS: Die Werte beziehen sich auf 720p – und zwar nicht auf die Auflösung des Videos, sondern auf die Auflösung der Untertitel! Softsubs können eine andere Auflösung als das Video haben (Was Softsubs eigentlich für SD-Material großartig macht: HD-Untertitel statt Pixelmatsch ^^). Für andere Größen müssen die Werte entsprechend erhöht bzw. gesenkt werden. Und wenn man doch etwas vorsichtig ist, so hohe Seitenabstände in den Style zu schreiben: Einfach mal häufiger einen manuellen Zeilenumbruch setzen (\N). Man muss nicht immer Einzeiler über die gesamte Breite des Bildes platzieren.
Gepostet von Codo III. am 27.09.2012 | 37 Kommentare
Japanisch für den allergrößten Volltrottel, der sich niemals fortpflanzen sollte
Kapitel 32-
Gashunk
Wer kennt das nicht? Man sitzt gerade gemütlich beim Essen oder vorm PC und lacht über Katzenbilder und falsche englische Grammatik, und plötzlich stürmt aus heiterem Himmel ein verdammter Haifisch durch die Haustür!!!
Okay, der berühmte Ausschnitt aus dem Manga (und leider nicht aus der OVA) ist eher als Parodie zu sehen, aber es stimmt schon, dass das Japanische unglaublich viele Wörter für „Soundeffekte des Alltags“ hat. Während wir im Deutschen für jegliche Form von Klopfen einfach „bumm bumm“ oder „poch poch“ sagen, muss man im Japanischen das Material, die Klopf-Hand und den Typ des eigenen Lieblingspokemons berücksichtigen, um das richtige Wort auszuwählen. Okay, so schlimm ist es nicht, aber es wird schon unterschieden, ob man fest an die Tür klopft (don don) oder leicht (ton ton), oder man gerade noch so ein Klopfen an die Türe hören kann (kon).
Viele Worte sind aber zum Glück sofort verständlich. Ahaha, eeeee oder yahoo gibt es in so ziemlich jeder Sprache und sie bedeuten immer dasselbe, nämlich Lachen, Erstaunen und eine freudige Begrüßung.
Man nennt diesen Teil der japanischen Sprache übrigens Lautmalerei, oder als unnötig kompliziertes Fremdwort Onomatopoesie.
Sprachwissenschaftlich gesehen gibt es zwei Arten dieser Soundworte. Geräusche, die man in der wirklichen Welt hören kann (Hundegebell, Wasserrauschen, Regen, etc.) nennt man Giongo (擬音語); Geräusche, die eigentlich gar keine sind und von Menschen „erfunden“ wurden, um Gefühle, Handlungen oder Beschaffenheit von Gegenständen ausdrücken (lächeln, starren, flauschig), nennt man Gitaigo (擬態語).
Einige Tier-Giongo kennen hier vermutlich viele. Die Katze macht nyaa nyaa, der Hund wan wan und der Stirnlappenbasilisk Noin laif – viele Tiere machen im Japanischen aber auch gar kein Geräusch.
Doki doki (Herzklopfen), dokaaaan (Explosion) oder pachi pachi (Händeklatschen) sind weitere Beispiele von Giongo, die man oft in Anime hört. Interessant ist auch, dass shiiiiin (peinliche Stille) ebenfalls zu den Giongo gezählt wird, obwohl die Stille eigentlich kein Geräusch gemacht hat, als ich das letzte Mal hingehört hab.
 Eine flauschige Zeit – Weich kann man im Japanischen mit der Gitaigo fuwa fuwa ausdrücken.
Eine flauschige Zeit – Weich kann man im Japanischen mit der Gitaigo fuwa fuwa ausdrücken.
Lächelndes Video – Lächeln oder Grinsen bedeutet als Soundwort niko niko.
Mörder – Wenn etwas funkelt und glitzert, macht es kira kira.
Kira kira ist auch ein tolles Beispiel dafür, dass viele dieser Giongo und Gitaigo keineswegs sinnlose Zusammensetzungen aus dem japanischen Silbenalphabet sind. Das kira stammt nämlich vom japanischen Verb kirameku (煌く), was ebenfalls funkeln und glitzern bedeutet. Das ist absolut nicht das einzige Soundwort, das eine sinnvolle Bedeutung hat.
Oh, und all diese Soundwörter werden immer mit Kana geschrieben.
So, mir fällt eh nicht mehr sonderlich viel ein, was man dazu schreiben könnte, und ihr seid sowieso schon gelangweilt, also gibt’s hier am Ende zwei nette Links zu dem Thema.
Wörterbuch mit Suchfunktion von Giongo und Gitaigo (allerdings sollte man Kana lesen können oder sie zumindest maschinell übersetzen können)
Sehr lange Liste von japanischen Soundworten als PDF von einem Kerl / einem Mödchen namens Kyoh, für den/die ich für die Benutzung und Veröffentlichung der PDF Werbung machen soll.![]()
Da, die tolle Seite von Kyoh. Zufrieden?
Beide Links erfordern übrigens elementare Englischkenntnisse.
Gepostet von naich am 16.09.2012 | 24 Kommentare
Japanisch für den allergrößten Volltrottel, der sich niemals fortpflanzen sollte
Kapitel minus 1-
Inhaltsverzeichnis
Ihr dachtet, ihr kriegt heute ein neues Kapitel? Bwahaha, Pech gehabt, ich schreib heute nur ein Inhaltsverzeichnis und übernehme mal alle Verbesserungsvorschläge in alte Texte, die ich über die Monate gesammelt und wegen Faulheit noch nicht eingebaut hab. Meine Ideen werden immer genialer!
Aber ja, ich werde diese Seite natürlich wöchentlich aktualisieren.
Ach ja, fröhlichen Cirno-Tag!
0) Einführung und Online-Wörterbücher
1) Kanji und Kana – Japanische Schriftzeichen
1.1) Grundlagen (v2)
2) Grammatik
2.1) Einführung (v2)
2.2) Höfliches Präsens mit der masu-Form (v2)
2.3) Bildung der Ren’youkei und masu-Form
(Ja, da waren früher mal viel, viel mehr Kapitel katalogisiert. Die kommen hierhin zurück, sobald ich sie neu verfasst hab.)
Gepostet von naich am 09.09.2012 | 93 Kommentare
Mit ein klein wenig Verspätung aufgrund technischer Schwierigkeiten (lies: ich war zu faul zum Hochladen) gibt es heute die dritte Ausgabe unseres Sommerseason-Podcasts. Diesmal mit lustigen Audioproblemen beim ersten Anime! Hurra! Außerdem löscht YouTube immer die Links zu den einzelnen „Kapiteln“ in den Annotations. Wenn jemand eine Idee hat, wie man das umgehen kann, bitte Bescheid sagen. Ansonsten müsst ihr über die Videobeschreibung bei YouTube zu den einzelnen Anime springen.
In dieser Ausgabe:
- OtoBoku: Futari no Elder (SILVER LINK)
- Chitose Get You!! (SILVER LINK)
- Natsuyuki Rendezvous (Doga Kobo)
- Oda Nobuna no Yabou (Studio Gokumi / MADHOUSE)
- Joshiraku (J.C.Staff)
Gepostet von Gebbi am 04.09.2012 | 13 Kommentare
Animation ist…
Wäre schön, wenn ich meinen Artikel über Animationsqualität so beginnen könnte, aber nach wochenlangem Grübeln bin ich zu dem Schluss gekommen, dass ich schlicht kein Experte in diesem Gebiet bin. Obwohl ich hier jedoch nicht in die Fußstapfen von Leuten wie Raito-kun treten oder gar Götter wie Iso Mitsuo analysieren kann und will, möchte ich hier doch ein paar Gedanken darüber aussprechen, was denn die Animation in unseren beliebten japanischen Cartoons überhaupt ausmacht.
Aber wie definiert man überhaupt gute Animation?
Wartet, ich hab eine bessere Idee. Wie definiert man schlechte Animation?
Das ist keine schlechte Animation: 
Das ist ebenfalls keine schlechte Animation:
Das ist schlechte Animation:
Und für die, die es noch immer nicht kapiert haben: Die ersten beiden Bilder sehen zwar schrecklich aus (sog. sakuga houkai, frei übersetzt „Zeichnungs-Zusammenbruch“), sind aber dennoch Standbilder. Sie stehen still und verraten nur etwas über die Zeichenqualität, für die Animationsqualität können diese Screenshots höchstens einen Indikator darstellen. Das untere GIF hingegen bewegt sich und zeigt, wie grob die Zeichner bei den Zwischenframes geschlampt haben. Das ist es auch, was Animation ausmacht – Bewegung. Wenn man über die Animationsqualität eines Anime spricht, muss man auch zwangsläufig von einer Bewegung reden, nicht von einem einzigen Screenshot, der vielleicht ein paar falsch proportionierte Charaktere zeigt. Das ist einer der Gründe, warum ich das QUALITY-Meme von 4chan nicht ausstehen kann. Es unterscheidet nicht zwischen den Begriffen „Zeichnung“ und „Animation“ und prägte somit eine Generation von unwissendem westlichen Animepublikum.
Was macht nun die Animation in diesem GIF so schlecht?
Vereinfacht gesagt werden Anime üblicherweise in zwei Schritten animiert. Der Keyframer (oder Key Animator oder sonstige coll klingende Anglizismen) zeichnet die wichtigsten Bilder, die für die Animationssequenz gebraucht werden (sog. genga ![]() , also „Keyframes“). Bei einer Laufanimation könnten das zum Beispiel die Bilder sein, bei denen jeweils das rechte und das linke Bein ganz ausgestreckt und vorne zu sehen sind. Den nächsten Schritt führen dann die Inbetweener aus, indem sie die Bilder zeichnen, die man zwischen den Beinstreckungen benötigt, um bei den nötigen 18 Bildern pro Sekunde die Illusion von Bewegung zu schaffen (sog. douga, also „Interframes“, „Inbetween-Frames“ oder „Zwischenframes“). Besonders die Zeichner der Inbetween-Frames vom Studio J.C.Staff dürften an ihrer Aufgabe gescheitert sein, aber vermutlich haben im gewissen Maße auch die Keyframer versagt.
, also „Keyframes“). Bei einer Laufanimation könnten das zum Beispiel die Bilder sein, bei denen jeweils das rechte und das linke Bein ganz ausgestreckt und vorne zu sehen sind. Den nächsten Schritt führen dann die Inbetweener aus, indem sie die Bilder zeichnen, die man zwischen den Beinstreckungen benötigt, um bei den nötigen 18 Bildern pro Sekunde die Illusion von Bewegung zu schaffen (sog. douga, also „Interframes“, „Inbetween-Frames“ oder „Zwischenframes“). Besonders die Zeichner der Inbetween-Frames vom Studio J.C.Staff dürften an ihrer Aufgabe gescheitert sein, aber vermutlich haben im gewissen Maße auch die Keyframer versagt.
Hier ein kurzes Video, wie eine Szene aus Birdy Decode ohne douga aussieht.(Natürlich noch unfertig, denn es gibt schließlich mehr Schritte als nur diese zwei.)
So, genug technische Definitionen… definiert. Was macht eine Animation überhaupt gut?


Ach ja, das berühmte Naruto-Beispiel. Ebenso wie zB Folge 4 von Gurren Lagann, an der Kobayashi Osamu gearbeitet hat, wurde auch diese Folge von Fans massiv kritisiert. Und warum? „Öh, di Animazion ist fol schlächd öööhhh derp die könen nicht animihren!!!!!111“ Wenn es Menschen gibt, die ich auf den Tod nicht ausstehen kann, dann sind es Leute, die diese Animation als schlecht bezeichnen, weil sie keine Ahnung haben, was Animation überhaupt ist.
Der Keyframer und Inbetweener dieser Szene, Yamashita Shingo, der durch diese Naruto-Folge ziemliche Bekanntheit erlangt hat, zählt zur sogenannten „Web-Generation“ bzw. „Net-Generation“ der japanischen Animeindustrie, weil er einer der Ersten war, der seine Animationen vollständig digital (uA mit Adobe Flash) erstellt hat. Berühmt ist diese „Generation“ allerdings eher durch ihren Animationsstil, bei dem zugunsten der Animationsdynamik Details in den Einzelzeichnungen weggelassen oder die Frames sogar richtig „sketchy“ gezeichnet werden.
Genau das spiegeln diese beiden GIFs wider, und deswegen sage ich auch, dass deren Animation unglaublich gut sind. Jeder andere, weniger gut bezahlte Animator hätte ein paar Speedlines und 5 oder 6 Frames des Charakters gezeichnet, die sich ein paar Mal wiederholen und voilá, fertig ist die Sequenz. Aber nein, hier macht sich Yamashita die Mühe und bringt wirkliche Bewegung in die Animation rein. Das Auge kommt gar nicht mit den Einzelbildern mit und es entsteht quasi eine visuelle Reizüberflutung, gleichzeitig spürt man aber die dramatische Entschlossenheit des Hauptcharakters, nicht durch seinen Gesichtsausdruck in einem einzelnen Bild, sondern durch die Gesamtheit der Bildersequenz, die schnelle und kraftvolle BEWEGUNG, bei der man zusätzlich eine Art Gewicht der zu sehenden Körperteile spüren kann. Gewicht ist eine ziemlich wichtige Eigenschaft einer guten Animation, weil sie der Bewegung ein natürliches Moment geben kann.
Noch mal zum Mitschreiben: Ich möchte hier niemanden mit Worten dazu überreden, die Animation oder gar die Einzelbilder schön zu finden. Ich will lediglich beweisen, dass diese Sequenz keineswegs billig produziert wurde, sondern ein gut bezahlter Animator mit großem Talent dahintersteckt, der sie mit großem Aufwand gezeichnet hat.
Als ein weiterer Kandidat für „QUALITY animation“ gilt Folge 7 von Birdy Decode 2. Hier wurde bewusst auf konstante Zeichenqualität verzichtet und in den Actionszenen Niho Tomoyuki ans Zeichenbrett gelassen, der ebenfalls zur Web-Generation zählt und bei schnellen, actionreichen Sequenzen sehr kantig zeichnet, um der Szene mehr Dynamik und Gewicht zu geben. Das ist eine sehr tolle Art, gute und interessant anzusehende Animationen zu produzieren, aber leider wollte das Publikum wieder ihre langweilige, konstante 0815-Animation und der Anime hat sich sehr schlecht verkauft, obwohl er eine der besten Handlungen besitzt, die ich in einem Anime kenne. In der DVD-Fassung wurden die Actionsequenzen sogar neu animiert, um eine konsistenten, aber uninteressanten Animationsstil zu bieten.
Es gibt natürlich auch Zeichner, die in einem „normalen“ Stil gut animieren können. Nakamura Yutaka hat zum Beispiel in vielen Soul Eater-Folgen mitgewirkt und schnelle Bewegung mit konstant hübschen Einzelzeichnungen kombiniert. Iso Mitsuo, der Regisseur von Dennou Coil und Keyframer von FLCL, gilt ohnehin als Meister seines Faches und wird auch im Westen von vielen Animationsliebhabern verehrt. Es gibt viel zuviele gute Zeichner in Japan, um sie alle in einem Artikel aufzuzählen, meine persönlichen All-Time-Favourites sind aber Sushio und Imaishi Hiroyuki, die für animationstechnisch geniale Werke wie Dead Leaves, Gurren Lagann und Panty & Stocking gesorgt haben. Das ist keine Tatsache, sondern nur meine Meinung.
Ich habe mir lange überlegt, wie man eine trockene Definition von „guter“ Animation formulieren könnte, und das ist dabei herausgekommen:
1) Die Bewegung muss für den Zuschauer „nachvollziehbar“ sein. Das bedeutet, dass sich ein Körper nach unseren Regeln der Physik korrekt verhält. So soll auch verhindert werden, dass der Mangel an Inbetween-Frames eine Bewegung unglaubwürdig macht.
2) Die Bewegung muss sich an die animationseigenen physikalischen Gesetze halten. Das gilt besonders für Animationen, die nicht so sehr auf konsistente Qualität der Einzelframes achten, um die Bewegung dynamischer zu gestalten. Wenn unser Naruto diesen Stein ein zweites Mal zerbröseln will, muss er auch wieder damit rechnen, dass sein Gesicht herumgedehnt und verzogen wird. Aber Vorsicht, das bedeutet nicht, dass der Animationsstil konsistent bleiben muss!
Ich denke, das ist ein ganz guter Indikator dafür, ab wann man eine Animation gut nennen darf. Das heißt nicht, dass man sie dann hübsch finden muss, aber zumindest, dass sie technisch gut gemacht wurde. Wie man sieht, kommt es aber nicht darauf an, wie viel sich etwas bewegt, sondern auf die Art, wie es sich bewegt.
Unter dieser Definition fallen leider auch sehr viele endlos laufende Fighting-Shounen, die wegen Outsourcing der Animation in Korea und starkem Zeitdruck meistens sehr simple Animationsstrukturen verwenden, um Zeit und Geld zu sparen. Dennoch behaupte ich, dass die Animation dieser Serien sich üblicherweise auf keinem niedrigen Niveau befinden. Die Bewegungen sind zwar langweilig, aber sauber und eben für einen menschlichen Zuschauer „nachvollziehbar“, obwohl sie mit wenigen Frames auskommen. Ob eine Animation technisch gut gemacht wurde, hängt schließlich nicht davon ab, ob sie interessant und kreativ ist.
Ein ganz eigenes Kapitel sind die ungewöhnlichen Animationsstile von Studio Shaft, das mit Shinbou Akiyuki einen experimentierfreudigen Regisseur hat, der gerne mal seine Freunde von Gekidan Inu Curry einlädt. Dieses Team ist verantwortlich für die Scherenschnitt-Animation in Madoka Magica, Zetsubou Sensei, Maria Holic usw. Diese seien hier aber nur nebenbei erwähnt, weil es hier um Animationsqualität geht, nicht um verschiedene Animationsstile, technisch sind sie nämlich fast alle sehr gut gemacht. Überzeugt euch doch selbst:
Zum Abschluss gibt’s noch eine große Videosammlung der Anime Central 2011, bei der in einem Saal über bekannte Zeichner, die Wichtigkeit von Animation und Animationen allgemein gesprochen wurde. Nicht nur interessant und lehrreich, auch sehr beeindruckend, wie stark eine Bewegung auf einen Zuschauer wirken kann.
Anime in Motion (war übrigens auch meine Quelle)
Gepostet von naich am 03.09.2012 | 15 Kommentare
Japanisch für den allergrößten Volltrottel, der sich niemals fortpflanzen sollte
Kapitel 30-
Transi-Wer?
Super, ich schreibe heute über ein Kapitel, das ich offensichtlich selbst noch nicht gut beherrsche. Aber wer weiß, vielleicht lern ich’s ja doch noch irgendwie, sobald ich mit dem Schreiben hier fertig bin. Zumindest wird’s heute ein kurzer Text, da es nicht allzu viel zu erklären gibt.
Übungsaufgabe! Füge die richtige Partikel in die Lücke ein:
- 私___ドイツ人です。 (は oder を)
Okay, das war einfach. Nächste Aufgabe:
- これ___難しくない。 (は oder を)
Auch nicht schwierig. Aber wie sieht’s damit aus:
- 私は英語___分からない。 (が oder を)
 Jetzt wird’s knifflig. Eigo ist eigentlich ein Objekt in diesem Satz… oder doch nicht? Wieso ga? Ist eigo das Subjekt? Aber das ist doch watashi schon, oder? Was ist hier los?! WAS BILDET SICH DIESE JAPANISCHE SPRACHE ÜBERHAUPT EIN, MICH SO ZU VERWIRREN?!?!
Jetzt wird’s knifflig. Eigo ist eigentlich ein Objekt in diesem Satz… oder doch nicht? Wieso ga? Ist eigo das Subjekt? Aber das ist doch watashi schon, oder? Was ist hier los?! WAS BILDET SICH DIESE JAPANISCHE SPRACHE ÜBERHAUPT EIN, MICH SO ZU VERWIRREN?!?!
Keine Sorge, es ist ganz einfach. Wie bei so vielen Dingen im Leben und der Sprache hat auch hier das Verb das größte Mitspracherecht. Neben Zeitform, Potentialform und sonstigen mit -form beendeten Eigenschaften besitzt es im Japanischen (und auch im Deutschen!) etwas, das sich Transitivität nennt. Dieses hochkompliziert klingende Wort sagt aus, ob das jeweilige Verb ein Objekt im Akkusativ besitzen darf oder nicht. (Vorsicht, darf, nicht muss!)
Zur Vereinfachung schauen wir uns das mal im Deutschen an. Ja, auch die deutsche Sprache ist mit dieser Verbeigenschaft verflucht, bloß bemerken wir diesen Umstand gar nicht, weil wir ihn aus der gesprochenen Sprache gewohnt sind.
Transitive Verben dürfen ein Objekt im vierten Fall besitzen. Sie benötigen nicht zwingend eines, aber sie dürfen eines haben.
Beispiele:
- sehen; „Ich sehe den Ball.“
- essen; „Du isst das Obst.“
Intransitive Verben dürfen KEIN Objekt im vierten Fall besitzen. Gebt den folgenden Sätzen einfach mal ein Objekt und hört selbst, wie unsinnig das klingt.
Beispiele:
- gehen; „Er geht.“
- schlafen; „Der Mann schläft.“
Und schon ist der hochinteressante Deutsch-Exkurs wieder vorbei. Machen wir mit dem langweiligen Japanischunterricht weiter.
Im Japanischen funktioniert die Verbtransitivität genauso wie im Deutschen, mit dem Unterschied, dass man Akkusativ und Nicht-Akkusativ mit einem を und einem が markiert, anstatt dem Nomen selbst einen Kasus zu geben. Das wirklich Fiese bei der japanischen Verbtransitivität ist allerdings, dass dessen Verben nicht immer zu 100% dem deutschen Äquivalent entsprechen. Soll heißen: „verstehen“ ist zwar ein transitives Verb im Deutschen („Ich verstehe dich.“), aber im Japanischen ist 分かる intransitiv! Das bedeutet, dass der obige Beispielsatz zwar mit „Ich verstehe Englisch nicht“ übersetzt werden kann, aber im Japanischen dennoch ein が benötigt. Fol komblitsihrt!
geben. Das wirklich Fiese bei der japanischen Verbtransitivität ist allerdings, dass dessen Verben nicht immer zu 100% dem deutschen Äquivalent entsprechen. Soll heißen: „verstehen“ ist zwar ein transitives Verb im Deutschen („Ich verstehe dich.“), aber im Japanischen ist 分かる intransitiv! Das bedeutet, dass der obige Beispielsatz zwar mit „Ich verstehe Englisch nicht“ übersetzt werden kann, aber im Japanischen dennoch ein が benötigt. Fol komblitsihrt!
Weitere Beispiele für transitive Verben im Japanischen:
- 起こす; 「貴方を起こす。」 („Ich wecke dich auf.“)
- 見る; 「化物を見ます。」 („Ich sehe den Geist.“)
Die intransitiven Gegenstücke dazu:
- 起きる; 「貴方が起きる。」 („Du wachst auf.“)
- 見える; 「化物が見えます。」 („Der Geist ist sichtbar.“)
Ein großer Teil der deutschen Verbtransitivität entspricht auch der japanischen, aber leider gibt es auch immer wieder Unterschiede, die einfach auswendig gelernt werden müssen. Sci.lang.japan und Wikibooks haben zwei Listen zusammengestellt (auf Englisch), die häufig verwechselte Verben gegenüberstellen, für den Rest muss unglücklicherweise die Erfahrung herhalten.
So ein deprimierender Kapitelabschluss! ;_;
…wenn es nicht die Merkregel gäbe, intransitive Verben einfach zu passivieren. 分かる soll man sich einfach nicht als „verstehen“, sondern als „verstanden werden“ merken, dann funktioniert auch die direkte Übersetzung super, weil man auch in der deutschen Sprache sofort erkennt, dass bei „Ich werde verstanden“ das „Ich“ ein Subjekt und kein Objekt ist und daher im Japanischen ein が benötigt und kein を.
Das ist aber nur eine Notlösung, weil man Verbtransitivität/-intransitivität für andere Teile der Sprache dennoch benötigt (を markiert zB mehr als nur ein Objekt), also kann man diese Merkregel eigentlich wieder vergessen. Jetzt ist der Kapitelabschluss erst recht wieder deprimierend. ;_;
Gepostet von naich am 02.09.2012 | 14 Kommentare
Diesmal: Explodierende Köpfe, Flüche und Rage. Viel Rage.
In dieser Ausgabe:
- Sword Art Online (A-1 Pictures)
- Binbougami ga! (Sunrise)
- Campione! (Diomedea)
- Hagure Yuusha no Estetica (Arms)
- Dakara Boku wa H ga Dekinai (Feel)
Gepostet von Gebbi am 25.08.2012 | 21 Kommentare